Rundbuntplasma
Inhaltsverzeichnis
[Verbergen]Idee
Eine günstige tallierte, zylindrische Papierlampe soll zu einem interaktiven Dekoobjekt umgebaut werden. Von Innen wird in die Lampe ein Lichtschlauch mit LPD8806 LED-Controllern eingebracht, der sich dadurch auszeichnet, das jede LED einzeln angesteuert werden kann. Ein Raspberry soll das ganze steuern, mit einem für Mobilgeräte optimierten Webinterface kann der Lichteffekt dann eingestellt werden. Einer der wichtigsten Effekte ist der Oldschool Plasmaeffekt, der auch realisiert werden soll. Hier ist recht anschaulich erklärt, wie ein solcher Plasma-Effekt erzeugt wird.
Umsetzung
Hardware
Die Ansteuerung der LPD8806 LED-Ketten dürfte ziemlich unproblematisch sein, die Kette müsste sich direkt mit dem SPI-Port des Raspberry Pi verbinden lassen. Zur Versorgung wird allerdings ein stärkeres Netzteil (5V, viel Ampere) nötig sein. Die Kette wurde um die innere Drahtkonstruktion gewickelt und mit Draht fixiert, und zwar so, dass sich genau 10 LEDs pro komplette Umwicklung ergeben. Das macht die Ansteuerung als einfache 32x10 Matrix später möglich. Um einen sinnvollen Abstand der LEDs in jeder Richtung zu erreichen, wurden insgesamt 10m (*Hust*) dieses Streifens auf den Kern, der ziemlich genau 1m lang ist, aufgebracht.
- Kern des Rundbuntplasmas
Leider ist das innere Gestell der Lampe ziemlicher Schrott aus schlecht geschweißtem Stahldraht (kostete ja auch nix), und so musste der Innenteil mit Alustangen verstärkt werden. Jetzt ist es schon etwas stabiler. Beim Testbetrieb zeigte sich dann, dass der Widerstand des LED-Streifens nicht mehr vernachlässigbar ist, jedenfalls nicht nach 10m - hier waren von den ursprünglich eingespeisten 5V nur noch etwa die Hälfte übrig, wodurch bei voller weiß-Ansteuerung sich auch der Farbton sehr stark von weiß nach grün verschob. Daher kommt eine Einspeisung an mehreren Stellen hinzu, um die Situation zu entschärfen. Als Netzteil dient ein 10A Schaltnetzteil, das auch gleich den Raspberry Pi mitversorgt.
Software
Als Webserver wird vermutlich lighttpd zum Einsatz kommen, das Webfrontend wird von jquery mobile gestützt. Entwicklungsschwerpunkt ist damit die Erzeugung der Animationen in C(++) sowie die Anbindung des Animationsprogrammes an das Webinterface. Die Idee ist bisher wie folgt:
- Webfrontend
- Zugriff über QR-Code, der an der Lampe hängt für jeden in der Nähe möglich
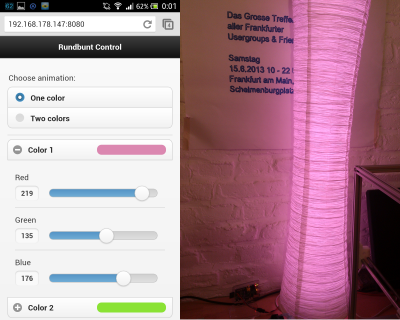
- lighttpd liefert eine Seite mit Schiebereglern (jQuery mobile basiert), wo man z.B. R/G/B-Werte sowie Animationseinstellungen machen kann
- Werden Werte verändert, werden diese in einem asynchronen Ajay-Request per POST Kommando zurückübertragen
- Animationsprogram
- läuft dauernd im Hintergrund
- nutzt den Mongoose-Webserver, der durch Einbindung eines .c und .h-Files einen kompletten Webserver einbindet.
- Ein Hook auf die Seite /cgi wird genutzt, um direkt im Animationsprogramm die Post-Kommandos abzufangen und so auf Einstellungsänderungen zu reagieren
- Das Hauptprogramm kümmert sich darum, eine konstante Framerate zu erzeugen, verwaltet mehrere Animationsunterprogramme und bringt auch das Bild auf den LPD8806-Streifen
- Optional kann die Animation auch in einem X-Fenster dargestellt werden
- Hardwarebackend
- Anschluss an Raspberry
- P1-1, +5V, Hier wird der Raspberry an der Sicherung vorbei gespeist, was für das WLAN-Modul vorteilhaft ist
- P1-19, GPIO 10 (MOSI), Daten zu LPD8806
- P1-23, GPIO 11 (SCLK), Takt zu LPD8806
- P1-25, Ground, GND an LPD8806
- SPI Zugriff und Timersachen über Library, mehrere Varianten gibt es
- Direkter Zugriff auf die Kernel-Treiber für SPI - wird verwendet, da sich bei großen Datenblöcken hier eine hohe Performance einstellen kann und das Animationsprogram nicht unbedingt root-Rechte mehr braucht
- bcm2835 library - etwas älter, Programme müssen als root laufen
- wiringPi library - etwas moderner, Pin-Nummern neu sortiert (arg), an Arduino angelehnt
- Anschluss an Raspberry
Betrieb
Betrieb auf Raspberry
Erste Steuerung per Webfrontend hat geklappt. Mongoose-Webserver als Teil des Animationsprogrammes, jQuery-Mobile für Regler.
Testbetrieb mit Arduino
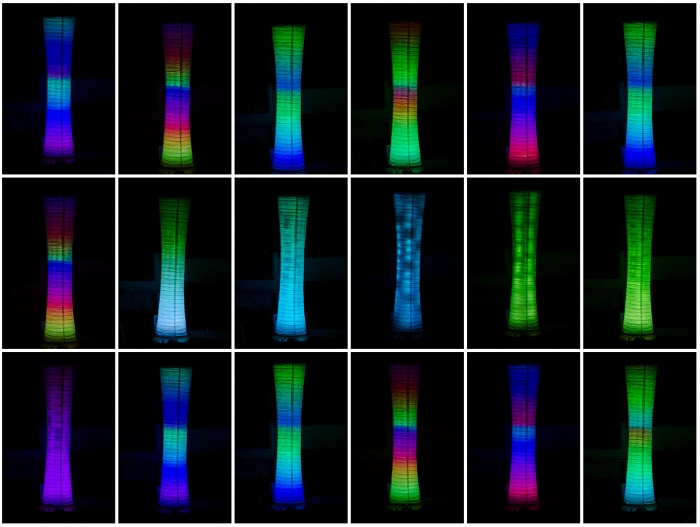
Für einen ersten Test wurde der Lichtstreifen mit einem Arduino angesteuert. Darauf lief einfach eines der Beispielprogramme aus der LPD8806-Library von Adafruit. Das sah schon sehr beeindruckend aus, wie die folgende Fotokollage zeigt:

Installation auf Raspberry
Raspberry Pi mit Raspbian aufsetzen, noch wird die das gpio-Kommando aus der wiringPi-library verwendet. Daher am besten diese Lib zunächst installieren, wie steht hier.