HackFFM Logo 2.0
Aus Hackerspace Ffm
Version vom 29. September 2014, 19:11 Uhr von Tut (Diskussion | Beiträge) (→Logo with Hackerspace text)
A new approach on the Hackerspace Frankfurt logo design.
Inhaltsverzeichnis
[Verbergen]Design pattern
- Pixel-by-pixel edit - traditional 8-bit Pixel-Art
- reduced color palette - 3 colors
- Large pixels, 5x5 or 6x6 magnification
- no smoothing, no anti-aliasing
- no dithering
- Outlined with dark background
- Background shadow
- second layer, using #282828 background only
- GIMP Gaussian blur - radius 4 × pixel-size (20 for 5x5 pixels)
GIMP Source files
favicon.ico
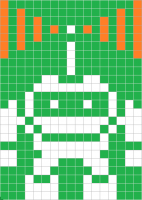
Logo with Hackerspace text
Palette for web images
| #f8f8f8 - Foreground | 
|
|---|---|
| #f0ad5e - Highlight beam | |
| #282828 - Dark background |
- drop shadow / Gaussian blur #282828
Alternative palette for print media
| #ffffff - Foreground | 
|
|---|---|
| #ff9900 - Highlight beam | |
| #000000 - Dark background |
- brighter colors for clear print output
- no drop shadow
Buttons
- feeding the MfK button machine with Datei:HackFFM Buttons MfK Logo 2.0 002.pdf
- Special Edition Buttons 2012 - colorful: Datei:HackFFM Buttons MfK Logo 2.0 005 Colorful.pdf
- Logo
3D-printed badges
- Simple converter using Processing to convert Pixel-Art to height map for OpenSCAD
- grid size 3 × 3 mm per pixel
- background - 1.2 mm height
- foreground - 4.0 mm height
- beam - "holes"
- cubes are slightly "oversized" by 1/10th mm for connected pixel mesh
- Import to OpenSCAD - see our OpenSCAD small projects page
- mesh rendering
- STL output
- Printed by yag-freak's Prusa Mendel
ASCII Art
Width: 19 / Height: 26
...... ......
..[]...... ......[]..
..[]..[]...... ......[]..[]..
..[]..[]..[]..............[]..[]..[]..
..[]..[]..[]..[]..##..[]..[]..[]..[]..
..[]..[]..[]..............[]..[]..[]..
..[]..[]...... ..##.. ......[]..[]..
..[]...... ..##.. ........[]..
...... ..##.. ......
........##........
....####......####....
....##################....
......##..................##......
....##..##....##......##....##..##....
..####..##..................##..####..
..######..##################..######..
..####..##..##############..##..####..
..####....##..............##....####..
..........##################..........
..####......##############......####..
..####....######......######....####..
..........####..........####..........
..##....##......##....##..
..########.. ..########..
..########.. ..########..
............ ............
Eagle-Library
You can easily make a PCB-Logo in any size you want in eagle.
Just set your grid to 1/24 th of the desired height. (or 1/17th of the desired width).
Draw polygons for the logo on the desired layers.
If you use Top and tStop for the Orange Parts and tPlace for the white ones it might look something like this on your PCB (without the grid ofc):
Brother P-Touch Labelprinter
Bitcode (17*24)
10000000000000001 10100000000000101 10101000000010101 10101010101010101 10101000000010101 10100000100000101 10000000100000001 00000000100000000 00000000100000000 00000110001100000 00001111111110000 00010000000001000 01010010001001010 11010000000001011 11101111111110111 11010111111101011 11001000000010011 00001111111110000 11000111111100011 11001110001110011 00001100000110000 00010010001001000 00011110001111000 00011110001111000
Bitcode (17*24) als OpenSCAD Code
basePixelSize = 2;
baseWidth = 17;
pixelMargin = 0.01;
counter = 0;
pixels = [1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,
1,0,1,0,0,0,0,0,0,0,0,0,0,0,1,0,1,
1,0,1,0,1,0,0,0,0,0,0,0,1,0,1,0,1,
1,0,1,0,1,0,1,0,1,0,1,0,1,0,1,0,1,
1,0,1,0,1,0,0,0,0,0,0,0,1,0,1,0,1,
1,0,1,0,0,0,0,0,1,0,0,0,0,0,1,0,1,
1,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,1,
0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,
0,0,0,0,0,1,1,0,0,0,1,1,0,0,0,0,0,
0,0,0,0,1,1,1,1,1,1,1,1,1,0,0,0,0,
0,0,0,1,0,0,0,0,0,0,0,0,0,1,0,0,0,
0,1,0,1,0,0,1,0,0,0,1,0,0,1,0,1,0,
1,1,0,1,0,0,0,0,0,0,0,0,0,1,0,1,1,
1,1,1,0,1,1,1,1,1,1,1,1,1,0,1,1,1,
1,1,0,1,0,1,1,1,1,1,1,1,0,1,0,1,1,
1,1,0,0,1,0,0,0,0,0,0,0,1,0,0,1,1,
0,0,0,0,1,1,1,1,1,1,1,1,1,0,0,0,0,
1,1,0,0,0,1,1,1,1,1,1,1,0,0,0,1,1,
1,1,0,0,1,1,1,0,0,0,1,1,1,0,0,1,1,
0,0,0,0,1,1,0,0,0,0,0,1,1,0,0,0,0,
0,0,0,1,0,0,1,0,0,0,1,0,0,1,0,0,0,
0,0,0,1,1,1,1,0,0,0,1,1,1,1,0,0,0,
0,0,0,1,1,1,1,0,0,0,1,1,1,1,0,0,0];
pixelCount = len(pixels);
render()
union() {
for(i=[0:pixelCount]) {
assign(x=(basePixelSize+pixelMargin)*(i%baseWidth),y=(basePixelSize+pixelMargin)*floor(i/baseWidth)) {
if(pixels[i]==1) {
translate([x,y]) square([basePixelSize,basePixelSize]);
}
}
}
}