HackFFM Logo 2.0: Unterschied zwischen den Versionen
Aus Hackerspace Ffm
Axl (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „A new approach on the Hackerspace Frankfurt logo design. == Design pattern == HackFFM Logo 2.0? * Pixel-by-pixel edit - …“) |
Tut (Diskussion | Beiträge) (→Bitcode multicolor (19*26)) |
||
| (31 dazwischenliegende Versionen von 8 Benutzern werden nicht angezeigt) | |||
| Zeile 11: | Zeile 11: | ||
* Background shadow | * Background shadow | ||
** second layer, using #282828 background only | ** second layer, using #282828 background only | ||
| − | ** GIMP Gaussian | + | ** GIMP [http://en.wikipedia.org/wiki/Gaussian_blur Gaussian blur] - radius 4 × pixel-size (20 for 5x5 pixels) |
| − | <br/><br/> | + | <br/> |
| + | === GIMP Source files === | ||
| + | * [[Datei:HackFFM_Logo_2_-_pure_colors_-_multiple_shadows.xcf]] / GIMP Format with multiple layers for different drop shadows | ||
| + | <br/> | ||
| + | |||
| + | === favicon.ico === | ||
| + | [[Datei:Favicon 2011 128x128.png|favicon.ico, 8 x Zoom|none|border]] | ||
| + | * via http://tools.dynamicdrive.com/favicon/ | ||
| + | <br/> | ||
| + | |||
| + | === Logo with Hackerspace text === | ||
| + | [[Datei:Logo_mit_text.png|300px|Colored logo for Web]] | ||
| + | [[Datei:HSFFM_LOGOTEXT_SW.png|300px|Black/White logo for Web]] | ||
| + | [[Datei:Logo_mit_text_for_print.png|300px|Colored logo for Print]] | ||
| + | |||
| + | |||
| + | === Logo for video intros === | ||
| + | [[Datei:HFFM_INTOR.png|300px]] | ||
== Palette for web images == | == Palette for web images == | ||
| + | [[Datei:HackFFM logo - shadow tutorial.png|right|160px|thumb|GIMP shadow tutorial]] | ||
{| border="1" | {| border="1" | ||
|- style="background-color:#f8f8f8;color:#282828;" | |- style="background-color:#f8f8f8;color:#282828;" | ||
| <tt>'''#f8f8f8 - Foreground'''</tt> | | <tt>'''#f8f8f8 - Foreground'''</tt> | ||
| + | !rowspan="6"|[[Datei:8bit fun 004 beams.png]] | ||
|- style="background-color:#f0ad5e;color:#282828;" | |- style="background-color:#f0ad5e;color:#282828;" | ||
| <tt>'''#f0ad5e - Highlight beam'''</tt> | | <tt>'''#f0ad5e - Highlight beam'''</tt> | ||
| Zeile 23: | Zeile 42: | ||
| <tt>'''#282828 - Dark background'''</tt> | | <tt>'''#282828 - Dark background'''</tt> | ||
|} | |} | ||
| + | * drop shadow / Gaussian blur #282828 | ||
<br/> | <br/> | ||
| + | === Alternative palette for print media === | ||
| + | {| border="1" | ||
| + | |- style="background-color:#ffffff;color:#282828;" | ||
| + | | <tt>'''#ffffff - Foreground'''</tt> | ||
| + | !rowspan="6"|[[Datei:8bit fun 004 beams print.png]] | ||
| + | |- style="background-color:#ff9900;color:#282828;" | ||
| + | | <tt>'''#ff9900 - Highlight beam'''</tt> | ||
| + | |- style="background-color:#000000;color:#f8f8f8;" | ||
| + | | <tt>'''#000000 - Dark background'''</tt> | ||
| + | |} | ||
| + | * brighter colors for clear print output | ||
| + | * no drop shadow | ||
| + | <br/> | ||
| + | |||
| + | == Buttons == | ||
| + | [[Datei:HackFFM Buttons MfK Logo 2.0 002.png|right|160px|thumb|HackFFM Logo 2.0 button variations]] | ||
| + | * feeding the MfK button machine with [[Datei:HackFFM Buttons MfK Logo 2.0 002.pdf]] | ||
| + | * Special Edition Buttons 2012 - colorful: [[Datei:HackFFM Buttons MfK Logo 2.0 005 Colorful.pdf]] | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <gallery caption="Logo"> | ||
| + | Datei:HackFFM Buttons MfK Logo 2.0 002.png|HackFFM Logo 2.0 | ||
| + | Datei:HackFFM Buttons MfK Logo 2.0 005 Colorful.png|HackFFM Logo 2.0 Special Edition | ||
| + | Datei:HackFFM Buttons Logo 2.0 006 Colorful extrem.jpg|HackFFM Logo 2.0 Special Edition extrem | ||
| + | Datei:HackFFM Buttons MfK Logo 2.0 005 Colorful IMG 1743.JPG|Box with Buttons | ||
| + | </gallery> | ||
== 3D-printed badges == | == 3D-printed badges == | ||
| + | [[Datei:Foto1755.jpg|right|160px|thumb|HackFFM Logo 2.0? as 3D printed badge]] | ||
| + | [[Datei:Logo to STL 001.png|right|160px|thumb|OpenSCAD with 3D-Badge of the Logo 2.0 draft]] | ||
* Simple converter using [http://processing.org/ Processing] to convert [http://de.wikipedia.org/wiki/Pixel-Art Pixel-Art] to height map for [http://www.openscad.org/ OpenSCAD] | * Simple converter using [http://processing.org/ Processing] to convert [http://de.wikipedia.org/wiki/Pixel-Art Pixel-Art] to height map for [http://www.openscad.org/ OpenSCAD] | ||
** grid size 3 × 3 mm per pixel | ** grid size 3 × 3 mm per pixel | ||
| Zeile 32: | Zeile 80: | ||
** beam - "holes" | ** beam - "holes" | ||
** cubes are slightly "oversized" by 1/10th mm for connected pixel mesh | ** cubes are slightly "oversized" by 1/10th mm for connected pixel mesh | ||
| − | * Import to OpenSCAD | + | * Import to OpenSCAD - see our [[OpenSCAD small projects]] page |
** mesh rendering | ** mesh rendering | ||
** STL output | ** STL output | ||
* Printed by yag-freak's Prusa Mendel | * Printed by yag-freak's Prusa Mendel | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | |||
| + | |||
| + | |||
| + | == Adafruit_GFX == | ||
| + | |||
| + | <pre> | ||
| + | void hackffm(uint16_t x_start, uint16_t y_start, uint8_t scale) { | ||
| + | const uint16_t hackffm_foreground = 0xF7BE; | ||
| + | const uint16_t hackffm_beam = 0xED6B; | ||
| + | const uint16_t hackffm_background = 0x0000; | ||
| + | |||
| + | //Clear background | ||
| + | tft.fillRect( x_start, y_start,17 * scale, 24 * scale, hackffm_background); | ||
| + | |||
| + | //Draw feet | ||
| + | tft.fillRect( 3 * scale + x_start, 21 * scale + y_start, 4 * scale, 3 * scale, hackffm_foreground); | ||
| + | tft.fillRect(10 * scale + x_start, 21 * scale + y_start, 4 * scale, 3 * scale, hackffm_foreground); | ||
| + | |||
| + | tft.fillRect( 4 * scale + x_start, 21 * scale + y_start, 2 * scale, scale, hackffm_background); | ||
| + | tft.fillRect(11 * scale + x_start, 21 * scale + y_start, 2 * scale, scale, hackffm_background); | ||
| + | |||
| + | //Draw torso | ||
| + | tft.fillRect( 4 * scale + x_start, 14 * scale + y_start, 9 * scale, 7 * scale, hackffm_foreground); | ||
| + | tft.fillRect( 6 * scale + x_start, 20 * scale + y_start, 5 * scale, scale, hackffm_background); | ||
| + | tft.fillRect( 7 * scale + x_start, 19 * scale + y_start, 3 * scale, scale, hackffm_background); | ||
| + | tft.fillRect( 4 * scale + x_start, 18 * scale + y_start, scale, scale, hackffm_background); | ||
| + | tft.fillRect(12 * scale + x_start, 18 * scale + y_start, scale, scale, hackffm_background); | ||
| + | tft.fillRect( 5 * scale + x_start, 16 * scale + y_start, 7 * scale, scale, hackffm_background); | ||
| + | tft.fillRect( 4 * scale + x_start, 15 * scale + y_start, scale, scale, hackffm_background); | ||
| + | tft.fillRect(12 * scale + x_start, 15 * scale + y_start, scale, scale, hackffm_background); | ||
| + | |||
| + | tft.fillRect( 3 * scale + x_start, 15 * scale + y_start, scale, scale, hackffm_foreground); | ||
| + | tft.fillRect(13 * scale + x_start, 15 * scale + y_start, scale, scale, hackffm_foreground); | ||
| + | |||
| + | tft.fillRect( 2 * scale + x_start, 14 * scale + y_start, scale, scale, hackffm_foreground); | ||
| + | tft.fillRect(14 * scale + x_start, 14 * scale + y_start, scale, scale, hackffm_foreground); | ||
| + | |||
| + | //Draw arms | ||
| + | tft.fillRect( scale + x_start, 12 * scale + y_start, scale, 5 * scale, hackffm_foreground); | ||
| + | tft.fillRect(15 * scale + x_start, 12 * scale + y_start, scale, 5 * scale, hackffm_foreground); | ||
| + | |||
| + | tft.fillRect( x_start, 13 * scale + y_start, scale, 4 * scale, hackffm_foreground); | ||
| + | tft.fillRect(16 * scale + x_start, 13 * scale + y_start, scale, 4 * scale, hackffm_foreground); | ||
| + | |||
| + | tft.fillRect( x_start, 18 * scale + y_start, 2 * scale, 2 * scale, hackffm_foreground); | ||
| + | tft.fillRect(15 * scale + x_start, 18 * scale + y_start, 2 * scale, 2 * scale, hackffm_foreground); | ||
| + | |||
| + | //Draw head | ||
| + | tft.fillRect( 3 * scale + x_start, 11 * scale + y_start, scale, 3 * scale, hackffm_foreground); | ||
| + | tft.fillRect(13 * scale + x_start, 11 * scale + y_start, scale, 3 * scale, hackffm_foreground); | ||
| + | |||
| + | tft.fillRect( 4 * scale + x_start, 10 * scale + y_start, 9 * scale, scale, hackffm_foreground); | ||
| + | |||
| + | tft.fillRect( 5 * scale + x_start, 9 * scale + y_start, 2 * scale, 2 * scale, hackffm_foreground); | ||
| + | tft.fillRect(10 * scale + x_start, 9 * scale + y_start, 2 * scale, 2 * scale, hackffm_foreground); | ||
| + | |||
| + | tft.fillRect( 6 * scale + x_start, 12 * scale + y_start, scale, scale, hackffm_foreground); | ||
| + | tft.fillRect(10 * scale + x_start, 12 * scale + y_start, scale, scale, hackffm_foreground); | ||
| + | |||
| + | //Draw antenna + beam | ||
| + | tft.fillRect( 8 * scale + x_start, 5 * scale + y_start, scale, 4 * scale, hackffm_foreground); | ||
| + | tft.fillRect( 8 * scale + x_start, 3 * scale + y_start, scale, scale, hackffm_foreground); | ||
| + | |||
| + | tft.fillRect( 6 * scale + x_start, 3 * scale + y_start, scale, scale, hackffm_beam); | ||
| + | tft.fillRect(10 * scale + x_start, 3 * scale + y_start, scale, scale, hackffm_beam); | ||
| + | |||
| + | tft.fillRect( 4 * scale + x_start, 2 * scale + y_start, scale, 3 * scale, hackffm_beam); | ||
| + | tft.fillRect(12 * scale + x_start, 2 * scale + y_start, scale, 3 * scale, hackffm_beam); | ||
| + | |||
| + | tft.fillRect( 2 * scale + x_start, scale + y_start, scale, 5 * scale, hackffm_beam); | ||
| + | tft.fillRect(14 * scale + x_start, scale + y_start, scale, 5 * scale, hackffm_beam); | ||
| + | |||
| + | tft.fillRect( x_start, y_start, scale, 7 * scale, hackffm_beam); | ||
| + | tft.fillRect(16 * scale + x_start, y_start, scale, 7 * scale, hackffm_beam); | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | == ASCII Art == | ||
| + | Width: 19 / Height: 26 | ||
| + | <pre> | ||
| + | ...... ...... | ||
| + | ..[]...... ......[].. | ||
| + | ..[]..[]...... ......[]..[].. | ||
| + | ..[]..[]..[]..............[]..[]..[].. | ||
| + | ..[]..[]..[]..[]..##..[]..[]..[]..[].. | ||
| + | ..[]..[]..[]..............[]..[]..[].. | ||
| + | ..[]..[]...... ..##.. ......[]..[].. | ||
| + | ..[]...... ..##.. ........[].. | ||
| + | ...... ..##.. ...... | ||
| + | ........##........ | ||
| + | ....####......####.... | ||
| + | ....##################.... | ||
| + | ......##..................##...... | ||
| + | ....##..##....##......##....##..##.... | ||
| + | ..####..##..................##..####.. | ||
| + | ..######..##################..######.. | ||
| + | ..####..##..##############..##..####.. | ||
| + | ..####....##..............##....####.. | ||
| + | ..........##################.......... | ||
| + | ..####......##############......####.. | ||
| + | ..####....######......######....####.. | ||
| + | ..........####..........####.......... | ||
| + | ..##....##......##....##.. | ||
| + | ..########.. ..########.. | ||
| + | ..########.. ..########.. | ||
| + | ............ ............ | ||
| + | </pre> | ||
| + | |||
| + | == Eagle-Library == | ||
| + | [[Datei:Hackffm_logo.lbr.zip]] | ||
| + | |||
| + | |||
| + | You can easily make a PCB-Logo in any size you want in eagle. | ||
| + | Just set your grid to 1/24 th of the desired height. (or 1/17th of the desired width). | ||
| + | |||
| + | |||
| + | Draw polygons for the logo on the desired layers. | ||
| + | If you use Top and tStop for the Orange Parts and tPlace for the white ones it might look something like this on your PCB (without the grid ofc): | ||
| + | |||
| + | [[Datei:Hackffm_logo_PCB.png|x200px|]] | ||
| + | |||
| + | == Brother P-Touch Labelprinter == | ||
| + | [[File:Hackerspace_FFM_Logo_Brother_P-Touch.png|100px|link=File:Brother_PTouch_Label.zip]] | ||
| + | |||
| + | [[Kategorie:Projekte]] | ||
| + | |||
| + | |||
| + | == Bitcode (17*24) == | ||
| + | <pre> | ||
| + | 10000000000000001 | ||
| + | 10100000000000101 | ||
| + | 10101000000010101 | ||
| + | 10101010101010101 | ||
| + | 10101000000010101 | ||
| + | 10100000100000101 | ||
| + | 10000000100000001 | ||
| + | 00000000100000000 | ||
| + | 00000000100000000 | ||
| + | 00000110001100000 | ||
| + | 00001111111110000 | ||
| + | 00010000000001000 | ||
| + | 01010010001001010 | ||
| + | 11010000000001011 | ||
| + | 11101111111110111 | ||
| + | 11010111111101011 | ||
| + | 11001000000010011 | ||
| + | 00001111111110000 | ||
| + | 11000111111100011 | ||
| + | 11001110001110011 | ||
| + | 00001100000110000 | ||
| + | 00010010001001000 | ||
| + | 00011110001111000 | ||
| + | 00011110001111000 | ||
| + | </pre> | ||
| + | |||
| + | == Bitcode multicolor (19*26) == | ||
| + | <pre> | ||
| + | 1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1, | ||
| + | 1,3,1,1,1,0,0,0,0,0,0,0,0,0,1,1,1,3,1, | ||
| + | 1,3,1,3,1,1,1,0,0,0,0,0,1,1,1,3,1,3,1, | ||
| + | 1,3,1,3,1,3,1,1,1,1,1,1,1,3,1,3,1,3,1, | ||
| + | 1,3,1,3,1,3,1,3,1,2,1,3,1,3,1,3,1,3,1, | ||
| + | 1,3,1,3,1,3,1,1,1,1,1,1,1,3,1,3,1,3,1, | ||
| + | 1,3,1,3,1,1,1,0,1,2,1,0,1,1,1,3,1,3,1, | ||
| + | 1,3,1,1,1,0,0,0,1,2,1,0,0,0,1,1,1,3,1, | ||
| + | 1,1,1,0,0,0,0,0,1,2,1,0,0,0,0,0,1,1,1, | ||
| + | 0,0,0,0,0,1,1,1,1,2,1,1,1,1,0,0,0,0,0, | ||
| + | 0,0,0,0,1,1,2,2,1,1,1,2,2,1,1,0,0,0,0, | ||
| + | 0,0,0,1,1,2,2,2,2,2,2,2,2,2,1,1,0,0,0, | ||
| + | 0,1,1,1,2,1,1,1,1,1,1,1,1,1,2,1,1,1,0, | ||
| + | 1,1,2,1,2,1,1,2,1,1,1,2,1,1,2,1,2,1,1, | ||
| + | 1,2,2,1,2,1,1,1,1,1,1,1,1,1,2,1,2,2,1, | ||
| + | 1,2,2,2,1,2,2,2,2,2,2,2,2,2,1,2,2,2,1, | ||
| + | 1,2,2,1,2,1,2,2,2,2,2,2,2,1,2,1,2,2,1, | ||
| + | 1,2,2,1,1,2,1,1,1,1,1,1,1,2,1,1,2,2,1, | ||
| + | 1,1,1,1,1,2,2,2,2,2,2,2,2,2,1,1,1,1,1, | ||
| + | 1,2,2,1,1,1,2,2,2,2,2,2,2,1,1,1,2,2,1, | ||
| + | 1,2,2,1,1,2,2,2,1,1,1,2,2,2,1,1,2,2,1, | ||
| + | 1,1,1,1,1,2,2,1,1,1,1,1,2,2,1,1,1,1,1, | ||
| + | 0,0,0,1,2,1,1,2,1,1,1,2,1,1,2,1,0,0,0, | ||
| + | 0,0,0,1,2,2,2,2,1,0,1,2,2,2,2,1,0,0,0, | ||
| + | 0,0,0,1,2,2,2,2,1,0,1,2,2,2,2,1,0,0,0, | ||
| + | 0,0,0,1,1,1,1,1,1,0,1,1,1,1,1,1,0,0,0 | ||
| + | </pre> | ||
| + | |||
| + | == OpenSCAD Code == | ||
| + | === 3D Bitcode (17×24) Modul === | ||
| + | <pre> | ||
| + | |||
| + | HackFFM(); | ||
| + | |||
| + | module HackFFM(size=1,high=1,solid=1,pM=.1) | ||
| + | { | ||
| + | basePixelSize = size; | ||
| + | baseWidth = 17; | ||
| + | pixelMargin = solid?-0.01:pM; | ||
| + | hight=high; | ||
| + | |||
| + | |||
| + | pixels = [1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1, | ||
| + | 1,0,1,0,0,0,0,0,0,0,0,0,0,0,1,0,1, | ||
| + | 1,0,1,0,1,0,0,0,0,0,0,0,1,0,1,0,1, | ||
| + | 1,0,1,0,1,0,1,0,1,0,1,0,1,0,1,0,1, | ||
| + | 1,0,1,0,1,0,0,0,0,0,0,0,1,0,1,0,1, | ||
| + | 1,0,1,0,0,0,0,0,1,0,0,0,0,0,1,0,1, | ||
| + | 1,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,1, | ||
| + | 0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0, | ||
| + | 0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0, | ||
| + | 0,0,0,0,0,1,1,0,0,0,1,1,0,0,0,0,0, | ||
| + | 0,0,0,0,1,1,1,1,1,1,1,1,1,0,0,0,0, | ||
| + | 0,0,0,1,0,0,0,0,0,0,0,0,0,1,0,0,0, | ||
| + | 0,1,0,1,0,0,1,0,0,0,1,0,0,1,0,1,0, | ||
| + | 1,1,0,1,0,0,0,0,0,0,0,0,0,1,0,1,1, | ||
| + | 1,1,1,0,1,1,1,1,1,1,1,1,1,0,1,1,1, | ||
| + | 1,1,0,1,0,1,1,1,1,1,1,1,0,1,0,1,1, | ||
| + | 1,1,0,0,1,0,0,0,0,0,0,0,1,0,0,1,1, | ||
| + | 0,0,0,0,1,1,1,1,1,1,1,1,1,0,0,0,0, | ||
| + | 1,1,0,0,0,1,1,1,1,1,1,1,0,0,0,1,1, | ||
| + | 1,1,0,0,1,1,1,0,0,0,1,1,1,0,0,1,1, | ||
| + | 0,0,0,0,1,1,0,0,0,0,0,1,1,0,0,0,0, | ||
| + | 0,0,0,1,0,0,1,0,0,0,1,0,0,1,0,0,0, | ||
| + | 0,0,0,1,1,1,1,0,0,0,1,1,1,1,0,0,0, | ||
| + | 0,0,0,1,1,1,1,0,0,0,1,1,1,1,0,0,0]; | ||
| + | |||
| + | pixelCount = len(pixels); | ||
| + | |||
| + | |||
| + | union() | ||
| + | { | ||
| + | for(i=[0:pixelCount]) | ||
| + | { | ||
| + | x=(basePixelSize+pixelMargin)*(i%baseWidth); | ||
| + | y=(basePixelSize+pixelMargin)*floor(i/baseWidth); | ||
| + | if(pixels[i]==1) | ||
| + | { | ||
| + | translate([x,y]) cube([basePixelSize,basePixelSize,hight]); | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | === 2D Bitcode (17*24)=== | ||
| + | <pre> | ||
| + | basePixelSize = 2; | ||
| + | baseWidth = 17; | ||
| + | pixelMargin = 0.01; | ||
| + | |||
| + | counter = 0; | ||
| + | |||
| + | pixels = [1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1, | ||
| + | 1,0,1,0,0,0,0,0,0,0,0,0,0,0,1,0,1, | ||
| + | 1,0,1,0,1,0,0,0,0,0,0,0,1,0,1,0,1, | ||
| + | 1,0,1,0,1,0,1,0,1,0,1,0,1,0,1,0,1, | ||
| + | 1,0,1,0,1,0,0,0,0,0,0,0,1,0,1,0,1, | ||
| + | 1,0,1,0,0,0,0,0,1,0,0,0,0,0,1,0,1, | ||
| + | 1,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,1, | ||
| + | 0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0, | ||
| + | 0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0, | ||
| + | 0,0,0,0,0,1,1,0,0,0,1,1,0,0,0,0,0, | ||
| + | 0,0,0,0,1,1,1,1,1,1,1,1,1,0,0,0,0, | ||
| + | 0,0,0,1,0,0,0,0,0,0,0,0,0,1,0,0,0, | ||
| + | 0,1,0,1,0,0,1,0,0,0,1,0,0,1,0,1,0, | ||
| + | 1,1,0,1,0,0,0,0,0,0,0,0,0,1,0,1,1, | ||
| + | 1,1,1,0,1,1,1,1,1,1,1,1,1,0,1,1,1, | ||
| + | 1,1,0,1,0,1,1,1,1,1,1,1,0,1,0,1,1, | ||
| + | 1,1,0,0,1,0,0,0,0,0,0,0,1,0,0,1,1, | ||
| + | 0,0,0,0,1,1,1,1,1,1,1,1,1,0,0,0,0, | ||
| + | 1,1,0,0,0,1,1,1,1,1,1,1,0,0,0,1,1, | ||
| + | 1,1,0,0,1,1,1,0,0,0,1,1,1,0,0,1,1, | ||
| + | 0,0,0,0,1,1,0,0,0,0,0,1,1,0,0,0,0, | ||
| + | 0,0,0,1,0,0,1,0,0,0,1,0,0,1,0,0,0, | ||
| + | 0,0,0,1,1,1,1,0,0,0,1,1,1,1,0,0,0, | ||
| + | 0,0,0,1,1,1,1,0,0,0,1,1,1,1,0,0,0]; | ||
| + | |||
| + | pixelCount = len(pixels); | ||
| + | |||
| + | render() | ||
| + | union() { | ||
| + | for(i=[0:pixelCount]) { | ||
| + | assign(x=(basePixelSize+pixelMargin)*(i%baseWidth),y=(basePixelSize+pixelMargin)*floor(i/baseWidth)) { | ||
| + | if(pixels[i]==1) { | ||
| + | translate([x,y]) square([basePixelSize,basePixelSize]); | ||
| + | } | ||
| + | |||
| + | } | ||
| + | } | ||
| + | }</pre> | ||
| + | |||
| + | == Logo im QR-Code == | ||
| + | Zeigen auf http://hackffm.de - mehr passte wohl nicht bei all den "Störpixeln"... | ||
| − | [[Datei: | + | [[Datei:Qrpixel.png|200px]] |
| + | [[Datei:Qrpixel_bunt.png|178px]] | ||
Aktuelle Version vom 15. Juli 2017, 20:15 Uhr
A new approach on the Hackerspace Frankfurt logo design.
Inhaltsverzeichnis
Design pattern
- Pixel-by-pixel edit - traditional 8-bit Pixel-Art
- reduced color palette - 3 colors
- Large pixels, 5x5 or 6x6 magnification
- no smoothing, no anti-aliasing
- no dithering
- Outlined with dark background
- Background shadow
- second layer, using #282828 background only
- GIMP Gaussian blur - radius 4 × pixel-size (20 for 5x5 pixels)
GIMP Source files
favicon.ico
Logo with Hackerspace text
Logo for video intros
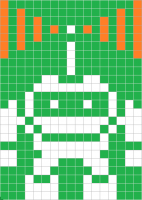
Palette for web images
| #f8f8f8 - Foreground | 
|
|---|---|
| #f0ad5e - Highlight beam | |
| #282828 - Dark background |
- drop shadow / Gaussian blur #282828
Alternative palette for print media
| #ffffff - Foreground | 
|
|---|---|
| #ff9900 - Highlight beam | |
| #000000 - Dark background |
- brighter colors for clear print output
- no drop shadow
Buttons
- feeding the MfK button machine with Datei:HackFFM Buttons MfK Logo 2.0 002.pdf
- Special Edition Buttons 2012 - colorful: Datei:HackFFM Buttons MfK Logo 2.0 005 Colorful.pdf
- Logo
3D-printed badges
- Simple converter using Processing to convert Pixel-Art to height map for OpenSCAD
- grid size 3 × 3 mm per pixel
- background - 1.2 mm height
- foreground - 4.0 mm height
- beam - "holes"
- cubes are slightly "oversized" by 1/10th mm for connected pixel mesh
- Import to OpenSCAD - see our OpenSCAD small projects page
- mesh rendering
- STL output
- Printed by yag-freak's Prusa Mendel
Adafruit_GFX
void hackffm(uint16_t x_start, uint16_t y_start, uint8_t scale) {
const uint16_t hackffm_foreground = 0xF7BE;
const uint16_t hackffm_beam = 0xED6B;
const uint16_t hackffm_background = 0x0000;
//Clear background
tft.fillRect( x_start, y_start,17 * scale, 24 * scale, hackffm_background);
//Draw feet
tft.fillRect( 3 * scale + x_start, 21 * scale + y_start, 4 * scale, 3 * scale, hackffm_foreground);
tft.fillRect(10 * scale + x_start, 21 * scale + y_start, 4 * scale, 3 * scale, hackffm_foreground);
tft.fillRect( 4 * scale + x_start, 21 * scale + y_start, 2 * scale, scale, hackffm_background);
tft.fillRect(11 * scale + x_start, 21 * scale + y_start, 2 * scale, scale, hackffm_background);
//Draw torso
tft.fillRect( 4 * scale + x_start, 14 * scale + y_start, 9 * scale, 7 * scale, hackffm_foreground);
tft.fillRect( 6 * scale + x_start, 20 * scale + y_start, 5 * scale, scale, hackffm_background);
tft.fillRect( 7 * scale + x_start, 19 * scale + y_start, 3 * scale, scale, hackffm_background);
tft.fillRect( 4 * scale + x_start, 18 * scale + y_start, scale, scale, hackffm_background);
tft.fillRect(12 * scale + x_start, 18 * scale + y_start, scale, scale, hackffm_background);
tft.fillRect( 5 * scale + x_start, 16 * scale + y_start, 7 * scale, scale, hackffm_background);
tft.fillRect( 4 * scale + x_start, 15 * scale + y_start, scale, scale, hackffm_background);
tft.fillRect(12 * scale + x_start, 15 * scale + y_start, scale, scale, hackffm_background);
tft.fillRect( 3 * scale + x_start, 15 * scale + y_start, scale, scale, hackffm_foreground);
tft.fillRect(13 * scale + x_start, 15 * scale + y_start, scale, scale, hackffm_foreground);
tft.fillRect( 2 * scale + x_start, 14 * scale + y_start, scale, scale, hackffm_foreground);
tft.fillRect(14 * scale + x_start, 14 * scale + y_start, scale, scale, hackffm_foreground);
//Draw arms
tft.fillRect( scale + x_start, 12 * scale + y_start, scale, 5 * scale, hackffm_foreground);
tft.fillRect(15 * scale + x_start, 12 * scale + y_start, scale, 5 * scale, hackffm_foreground);
tft.fillRect( x_start, 13 * scale + y_start, scale, 4 * scale, hackffm_foreground);
tft.fillRect(16 * scale + x_start, 13 * scale + y_start, scale, 4 * scale, hackffm_foreground);
tft.fillRect( x_start, 18 * scale + y_start, 2 * scale, 2 * scale, hackffm_foreground);
tft.fillRect(15 * scale + x_start, 18 * scale + y_start, 2 * scale, 2 * scale, hackffm_foreground);
//Draw head
tft.fillRect( 3 * scale + x_start, 11 * scale + y_start, scale, 3 * scale, hackffm_foreground);
tft.fillRect(13 * scale + x_start, 11 * scale + y_start, scale, 3 * scale, hackffm_foreground);
tft.fillRect( 4 * scale + x_start, 10 * scale + y_start, 9 * scale, scale, hackffm_foreground);
tft.fillRect( 5 * scale + x_start, 9 * scale + y_start, 2 * scale, 2 * scale, hackffm_foreground);
tft.fillRect(10 * scale + x_start, 9 * scale + y_start, 2 * scale, 2 * scale, hackffm_foreground);
tft.fillRect( 6 * scale + x_start, 12 * scale + y_start, scale, scale, hackffm_foreground);
tft.fillRect(10 * scale + x_start, 12 * scale + y_start, scale, scale, hackffm_foreground);
//Draw antenna + beam
tft.fillRect( 8 * scale + x_start, 5 * scale + y_start, scale, 4 * scale, hackffm_foreground);
tft.fillRect( 8 * scale + x_start, 3 * scale + y_start, scale, scale, hackffm_foreground);
tft.fillRect( 6 * scale + x_start, 3 * scale + y_start, scale, scale, hackffm_beam);
tft.fillRect(10 * scale + x_start, 3 * scale + y_start, scale, scale, hackffm_beam);
tft.fillRect( 4 * scale + x_start, 2 * scale + y_start, scale, 3 * scale, hackffm_beam);
tft.fillRect(12 * scale + x_start, 2 * scale + y_start, scale, 3 * scale, hackffm_beam);
tft.fillRect( 2 * scale + x_start, scale + y_start, scale, 5 * scale, hackffm_beam);
tft.fillRect(14 * scale + x_start, scale + y_start, scale, 5 * scale, hackffm_beam);
tft.fillRect( x_start, y_start, scale, 7 * scale, hackffm_beam);
tft.fillRect(16 * scale + x_start, y_start, scale, 7 * scale, hackffm_beam);
}
ASCII Art
Width: 19 / Height: 26
...... ......
..[]...... ......[]..
..[]..[]...... ......[]..[]..
..[]..[]..[]..............[]..[]..[]..
..[]..[]..[]..[]..##..[]..[]..[]..[]..
..[]..[]..[]..............[]..[]..[]..
..[]..[]...... ..##.. ......[]..[]..
..[]...... ..##.. ........[]..
...... ..##.. ......
........##........
....####......####....
....##################....
......##..................##......
....##..##....##......##....##..##....
..####..##..................##..####..
..######..##################..######..
..####..##..##############..##..####..
..####....##..............##....####..
..........##################..........
..####......##############......####..
..####....######......######....####..
..........####..........####..........
..##....##......##....##..
..########.. ..########..
..########.. ..########..
............ ............
Eagle-Library
You can easily make a PCB-Logo in any size you want in eagle.
Just set your grid to 1/24 th of the desired height. (or 1/17th of the desired width).
Draw polygons for the logo on the desired layers.
If you use Top and tStop for the Orange Parts and tPlace for the white ones it might look something like this on your PCB (without the grid ofc):
Brother P-Touch Labelprinter
Bitcode (17*24)
10000000000000001 10100000000000101 10101000000010101 10101010101010101 10101000000010101 10100000100000101 10000000100000001 00000000100000000 00000000100000000 00000110001100000 00001111111110000 00010000000001000 01010010001001010 11010000000001011 11101111111110111 11010111111101011 11001000000010011 00001111111110000 11000111111100011 11001110001110011 00001100000110000 00010010001001000 00011110001111000 00011110001111000
Bitcode multicolor (19*26)
1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1, 1,3,1,1,1,0,0,0,0,0,0,0,0,0,1,1,1,3,1, 1,3,1,3,1,1,1,0,0,0,0,0,1,1,1,3,1,3,1, 1,3,1,3,1,3,1,1,1,1,1,1,1,3,1,3,1,3,1, 1,3,1,3,1,3,1,3,1,2,1,3,1,3,1,3,1,3,1, 1,3,1,3,1,3,1,1,1,1,1,1,1,3,1,3,1,3,1, 1,3,1,3,1,1,1,0,1,2,1,0,1,1,1,3,1,3,1, 1,3,1,1,1,0,0,0,1,2,1,0,0,0,1,1,1,3,1, 1,1,1,0,0,0,0,0,1,2,1,0,0,0,0,0,1,1,1, 0,0,0,0,0,1,1,1,1,2,1,1,1,1,0,0,0,0,0, 0,0,0,0,1,1,2,2,1,1,1,2,2,1,1,0,0,0,0, 0,0,0,1,1,2,2,2,2,2,2,2,2,2,1,1,0,0,0, 0,1,1,1,2,1,1,1,1,1,1,1,1,1,2,1,1,1,0, 1,1,2,1,2,1,1,2,1,1,1,2,1,1,2,1,2,1,1, 1,2,2,1,2,1,1,1,1,1,1,1,1,1,2,1,2,2,1, 1,2,2,2,1,2,2,2,2,2,2,2,2,2,1,2,2,2,1, 1,2,2,1,2,1,2,2,2,2,2,2,2,1,2,1,2,2,1, 1,2,2,1,1,2,1,1,1,1,1,1,1,2,1,1,2,2,1, 1,1,1,1,1,2,2,2,2,2,2,2,2,2,1,1,1,1,1, 1,2,2,1,1,1,2,2,2,2,2,2,2,1,1,1,2,2,1, 1,2,2,1,1,2,2,2,1,1,1,2,2,2,1,1,2,2,1, 1,1,1,1,1,2,2,1,1,1,1,1,2,2,1,1,1,1,1, 0,0,0,1,2,1,1,2,1,1,1,2,1,1,2,1,0,0,0, 0,0,0,1,2,2,2,2,1,0,1,2,2,2,2,1,0,0,0, 0,0,0,1,2,2,2,2,1,0,1,2,2,2,2,1,0,0,0, 0,0,0,1,1,1,1,1,1,0,1,1,1,1,1,1,0,0,0
OpenSCAD Code
3D Bitcode (17×24) Modul
HackFFM();
module HackFFM(size=1,high=1,solid=1,pM=.1)
{
basePixelSize = size;
baseWidth = 17;
pixelMargin = solid?-0.01:pM;
hight=high;
pixels = [1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,
1,0,1,0,0,0,0,0,0,0,0,0,0,0,1,0,1,
1,0,1,0,1,0,0,0,0,0,0,0,1,0,1,0,1,
1,0,1,0,1,0,1,0,1,0,1,0,1,0,1,0,1,
1,0,1,0,1,0,0,0,0,0,0,0,1,0,1,0,1,
1,0,1,0,0,0,0,0,1,0,0,0,0,0,1,0,1,
1,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,1,
0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,
0,0,0,0,0,1,1,0,0,0,1,1,0,0,0,0,0,
0,0,0,0,1,1,1,1,1,1,1,1,1,0,0,0,0,
0,0,0,1,0,0,0,0,0,0,0,0,0,1,0,0,0,
0,1,0,1,0,0,1,0,0,0,1,0,0,1,0,1,0,
1,1,0,1,0,0,0,0,0,0,0,0,0,1,0,1,1,
1,1,1,0,1,1,1,1,1,1,1,1,1,0,1,1,1,
1,1,0,1,0,1,1,1,1,1,1,1,0,1,0,1,1,
1,1,0,0,1,0,0,0,0,0,0,0,1,0,0,1,1,
0,0,0,0,1,1,1,1,1,1,1,1,1,0,0,0,0,
1,1,0,0,0,1,1,1,1,1,1,1,0,0,0,1,1,
1,1,0,0,1,1,1,0,0,0,1,1,1,0,0,1,1,
0,0,0,0,1,1,0,0,0,0,0,1,1,0,0,0,0,
0,0,0,1,0,0,1,0,0,0,1,0,0,1,0,0,0,
0,0,0,1,1,1,1,0,0,0,1,1,1,1,0,0,0,
0,0,0,1,1,1,1,0,0,0,1,1,1,1,0,0,0];
pixelCount = len(pixels);
union()
{
for(i=[0:pixelCount])
{
x=(basePixelSize+pixelMargin)*(i%baseWidth);
y=(basePixelSize+pixelMargin)*floor(i/baseWidth);
if(pixels[i]==1)
{
translate([x,y]) cube([basePixelSize,basePixelSize,hight]);
}
}
}
}
2D Bitcode (17*24)
basePixelSize = 2;
baseWidth = 17;
pixelMargin = 0.01;
counter = 0;
pixels = [1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,
1,0,1,0,0,0,0,0,0,0,0,0,0,0,1,0,1,
1,0,1,0,1,0,0,0,0,0,0,0,1,0,1,0,1,
1,0,1,0,1,0,1,0,1,0,1,0,1,0,1,0,1,
1,0,1,0,1,0,0,0,0,0,0,0,1,0,1,0,1,
1,0,1,0,0,0,0,0,1,0,0,0,0,0,1,0,1,
1,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,1,
0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,
0,0,0,0,0,1,1,0,0,0,1,1,0,0,0,0,0,
0,0,0,0,1,1,1,1,1,1,1,1,1,0,0,0,0,
0,0,0,1,0,0,0,0,0,0,0,0,0,1,0,0,0,
0,1,0,1,0,0,1,0,0,0,1,0,0,1,0,1,0,
1,1,0,1,0,0,0,0,0,0,0,0,0,1,0,1,1,
1,1,1,0,1,1,1,1,1,1,1,1,1,0,1,1,1,
1,1,0,1,0,1,1,1,1,1,1,1,0,1,0,1,1,
1,1,0,0,1,0,0,0,0,0,0,0,1,0,0,1,1,
0,0,0,0,1,1,1,1,1,1,1,1,1,0,0,0,0,
1,1,0,0,0,1,1,1,1,1,1,1,0,0,0,1,1,
1,1,0,0,1,1,1,0,0,0,1,1,1,0,0,1,1,
0,0,0,0,1,1,0,0,0,0,0,1,1,0,0,0,0,
0,0,0,1,0,0,1,0,0,0,1,0,0,1,0,0,0,
0,0,0,1,1,1,1,0,0,0,1,1,1,1,0,0,0,
0,0,0,1,1,1,1,0,0,0,1,1,1,1,0,0,0];
pixelCount = len(pixels);
render()
union() {
for(i=[0:pixelCount]) {
assign(x=(basePixelSize+pixelMargin)*(i%baseWidth),y=(basePixelSize+pixelMargin)*floor(i/baseWidth)) {
if(pixels[i]==1) {
translate([x,y]) square([basePixelSize,basePixelSize]);
}
}
}
}
Logo im QR-Code
Zeigen auf http://hackffm.de - mehr passte wohl nicht bei all den "Störpixeln"...